Была у меня ситуация в крупном проекте, когда SEOшники заволновались и начали бить тревогу по причине роста 404-й ошибки в Google Webmaster Tools. Событие не самое лучшее для проекта и получилось, что наш Analytics его никак не отслеживал.
Проблему начали решать, а осадок в трекинге остался. Постоянно мониторить несколько инструментов — это неудобно и чтоб рациональне распределить время, мне нужно было придумать решение трекинга 404-й ошибки в Google Analytics.
Решений появилось несколько, вы сможете выбрать на свой вкус :)
Первый и самый распространенный метод — добавление яваскриптового кода на страницу с ошибкой. Иными словами, мы правим в Google Analytics Tracking Code строчку
_gaq.push(['_trackPageview']);
следующим образом:
_gaq.push(['_trackPageview', '/404.html?page=' + document.location.pathname + document.location.search + '&from=' + document.referrer]
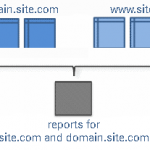
В результате получаем тот же репорт с 404 ошибкой, но с параметром page, который будет показывать реальный URL на который хотел попасть пользователь. Просто, удобно и функционально.
Второй способ ориентирован на локальные проекты, у которых Title 404-й страницы всегда статичен. Таким образом, мы настраиваем фильтр на изменение URL по Title с помощью расширенного фильтра:

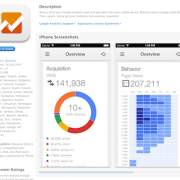
Отчет Google Analytics будет выглядеть вот так (фильтруя по ‘error 404’ можно получить желаемую выдачу):

И третий вариант реализации трекинга 404 ошибки — настройка вызова события на странице 404. Я бы рекомендовал фиксировать в параметрах события в том числе и реферрер дабы иметь полную картинку ошибки:
_gaq.push(['_trackEvent', 'Error', '404', '#referrer#']);
Удачи!